Twitterで紹介しました自作のテストランナー、Morse-Unit-Test(モールス ユニットテスト)ですが、これとGitHub Actionsでうまいことテストが自動化できたので紹介したいと思います。
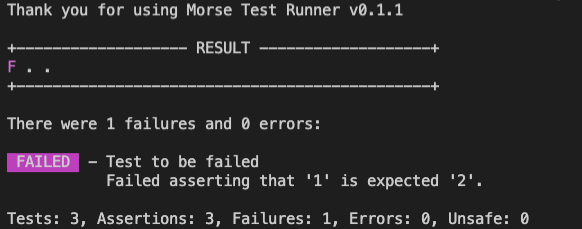
 Morseのテスト結果出力
Morseのテスト結果出力Morseは簡単シンプルなテストランナーです。テストの定義に複雑なドキュメントを読む必要がなく、必要最小限のテスト環境を提供しているため、小規模なプロジェクトに最適な仕様になっています。
さらに詳しく知りたい方はREADMEを参照してみてください。
morse-unit-test/README-JA.md at develop · kznrluk/morse-unit-test
Morseは人間にとって扱いやすいテストランナーを目指していますが、20KB以下のパッケージサイズ、依存ゼロ、テストの並列実行などなどの性能があり、CIと組み合わせてもストレスなく動作します。
設定レスなので、事前にテストだけ動かせる状態であれば、10分程度でGitHub Actionsと連携させることができるので、今回はその手順の紹介をします。
Step1: ローカルでテストを動かせるようにしておく
なにはともあれMorseをインストールします。
> npm install --save-dev morse-unit-test
インストールが完了したら早速テストを書きます。Morseは適当なファイルにテストを書き、その中でdoTest()関数を呼び出すだけで実行されます。この辺りは別途word-pokerのテストコードやドキュメントを参照してください。
word-poker/morse.ts at master · kznrluk/word-poker
テストが書き終わったらpackage.jsonを編集して、npm testでテストを実行できるようにしておきます。nodeでテストファイルを実行するだけでOKです。
"scripts": {
"build": "tsc", // JSであれば不要
"test": "npm run build && node ./build/tests/morse.js"
}
npm testでMorseが走ることを確認したらコミットしてリポジトリにpushします。
Step2: .github/workfrows/nodejs.yml の追加
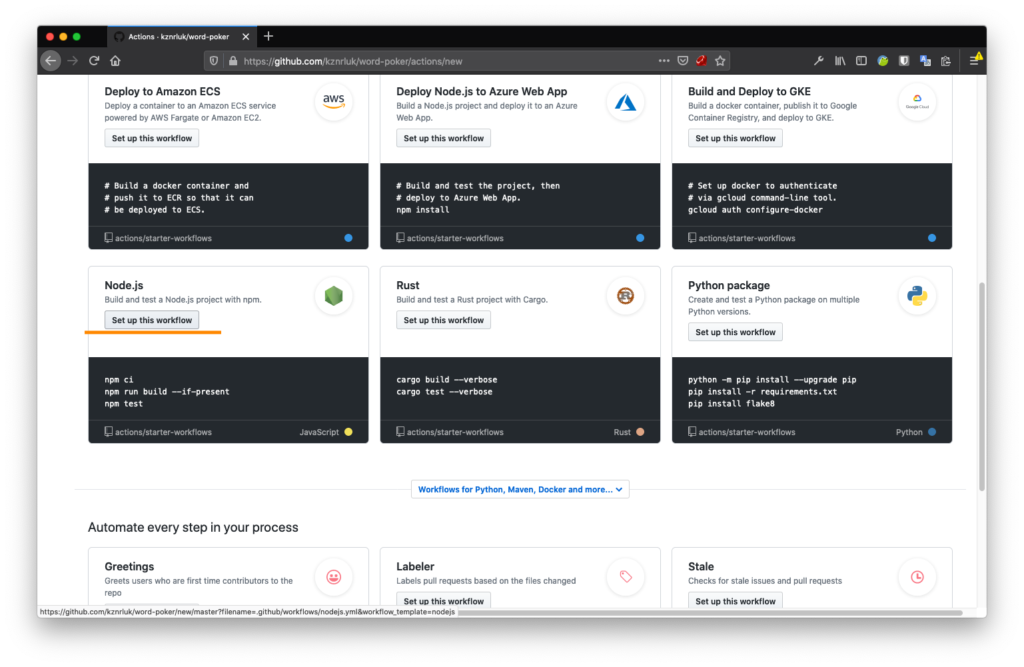
この作業はブラウザで完結します。リポジトリのページを開いて、NodeJSをクリックします。
 Node.jsの’Set up this workflow’を選択する
Node.jsの’Set up this workflow’を選択する node-version以外は変える必要ありません
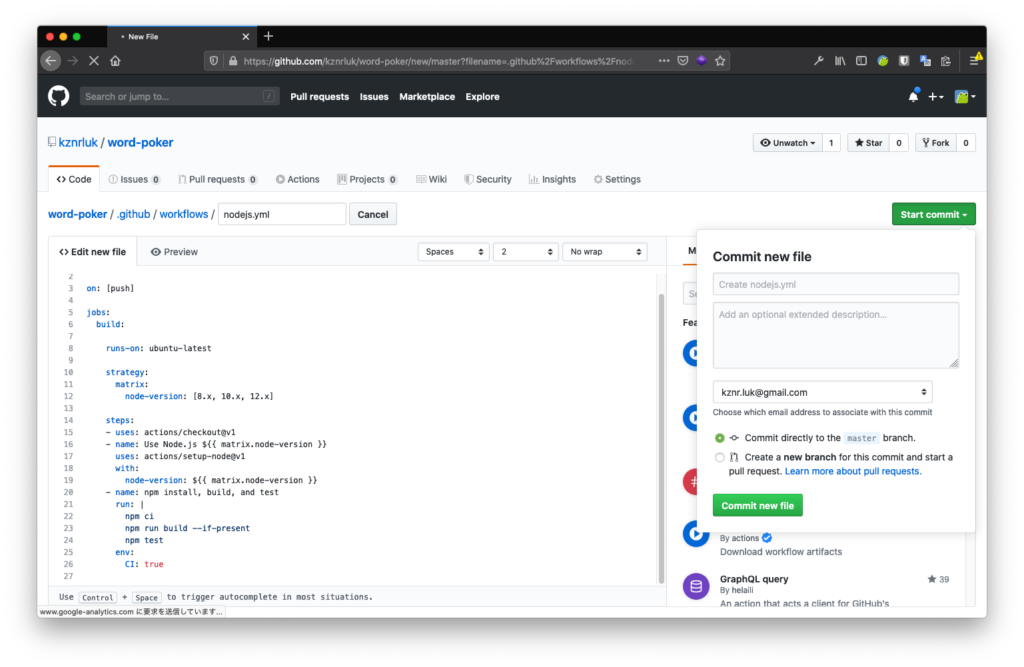
node-version以外は変える必要ありませんMorseは内部でArray#Flatを使っているので、テスト環境はNode12以上が必須になります。そのため、node-versionを12.xのみに編集してください。この仕様は後でなんとかします。
- node-version: [8.x, 10.x, 12.x]
+ node-version: [12.x]
編集したらコミットして保存します。
これで全ての設定が完了しました!あとは更新をpushするだけでGitHub Actionsで自動的にMorseがテストを行います。
Step3: テスト結果を見る
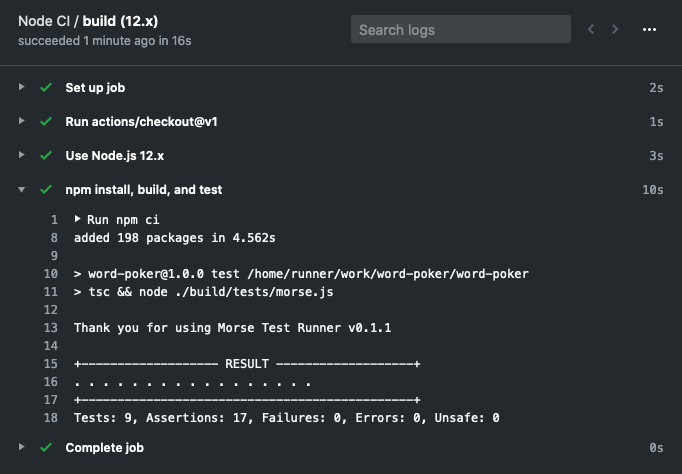
テスト結果はGitHub Actionsの画面から確認することができます。テストが通ると下のように表示されます。ちゃんとMorseのログも出ています。
 テストが成功した場合
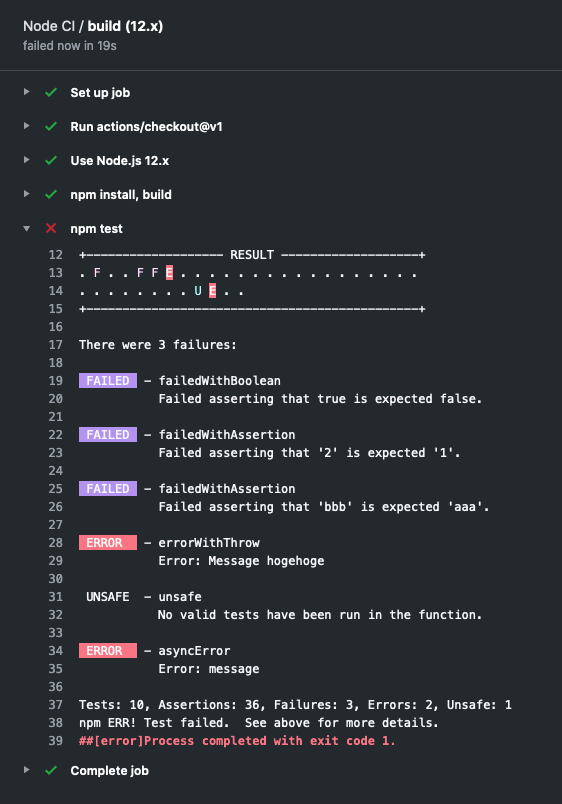
テストが成功した場合テストが失敗している場合は下のような表示になります。GitHub Actionsはコンソール色もそのまま出してくれるのでちゃんと見やすく表示できていますね。
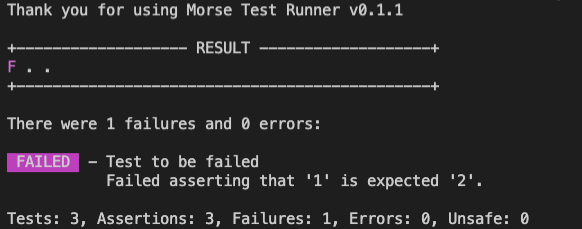
 テストが失敗した場合
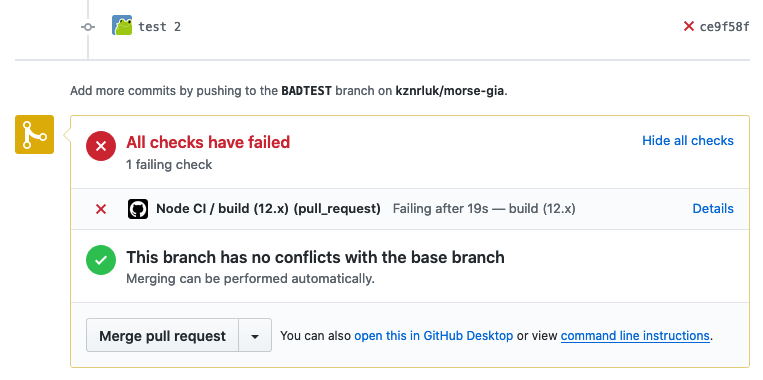
テストが失敗した場合もちろんプルリクエストの画面でもテスト結果が確認できます。
 PR画面でテストに失敗していることがわかる
PR画面でテストに失敗していることがわかると、このような感じで簡単に導入することができました。
Morseはすぐ使えるテストランナーです。個人用リポジトリでも簡単に導入することができます。この機会にぜひMorseを使ってユニットテストを始めてみませんか?