- WordPressは若干の管理コストがかかる SSGはほぼゼロ
- Hugoはマークダウンで書けるのでコードと相性が良い
こちらのブログもしばらくの間は残しておきます。

こちらのブログもしばらくの間は残しておきます。
QEMU/KVMを動かしているホスト上でMirakurunを動かし、仮想ネットワークを通してゲスト上で動いているChinachuで受信したい。基本的にデフォルト設定ではゲストとホストが直接通信することはできないため、isolatedモードの仮想ネットワークを追加し、それ経由で通信する。
が、この仮想ネットワークの起動タイミングが遅く、Mirakurunのような起動時にIPが取得できているネットワークのみをlistenするように書かれているプログラムでは、仮想ネットワークのlistenがすり抜けてしまうことがある。
これを解決するためには、netplanとnetworkd-wait-online.serviceを組み合わせるか、Mirakurunを起動させているデーモンの順番を調整する必要がある。今回は後者で対策。
仮想ネットワークを起動しているサービスはlibvirtd.service これより後に任意のサービスが起動できるようにすればよい。
Mirakurunを起動させているデーモンはPM2のため、PM2のサービスファイルを編集する。
nano /etc/systemd/system/pm2-root.service
UnitにAfter=libvirtd.serviceを追記する。
[Unit] Description=PM2 process manager Documentation=https://pm2.keymetrics.io/ After=network.target After=libvirtd.service
daemon-reloadで設定を適応する。
sudo systemctl daemon-reload
これで仮想ネットワークの起動以降にPM2が起動されるため、ネットワークを取りことがなくなる。
走り書き。
IOMMUなどの設定は必要。OVMFの記事ではあるがArchWikiに参考になる情報が載っている。
IOMMU の有効化 – OVMF による PCI パススルー – ArchWiki
GPUの分離 – OVMF による PCI パススルー – ArchWiki
とりあえず周辺パッケージを入れる。基本的には
libvirt-binはUbuntu 18.xからなくなったようなので注意。基本的にWikiにしたがってインストールすれば問題ない。
KVM/Installation – Community Help Wiki
E: Unable to locate package libvirt-bin
virsh list --all してエラーがでなければOk
2. Macのvirt-managerから接続する
virt-managerをMacBookにインストール – Qiita
このあたり。SSHで接続するので、コマンドでソケットの場所を指定するのを忘れずに。忘れるとデフォルトの場所に探しに行くため引っかかる。
3. `virt-install` でとりあえず生成
Mac等のリモートからの接続だと、ISOなんかをアップロードすることができない。そのため、ホストにSSHで入りvirt-installを使って一度VMを作成する。
virt-install --name=test --vcpus=8 --memory=4096 --cdrom=ubuntu-20.04-live-server-amd64.iso --disk=path=/var/lib/libvirt/images/test.img,size=20,format=raw
コマンド叩いてしばらくすると、Macの方からコンテナを観測できる。一度強制的に終了させることで、設定の編集が可能になる。設定はお好み。
4. ホスト側でGPUを
GPUの分離は下のコマンド叩いて[]の中のIDをvfioで使うようにする。mkinitcpio は書かなくてもできた(あまり良くなさそう)。
> lspci -nn | grep -i nvidia
26:00.0 VGA compatible controller [0300]: NVIDIA Corporation TU117 [GeForce GTX 1650] [10de:1f82] (rev a1)
26:00.1 Audio device [0403]: NVIDIA Corporation Device [10de:10fa] (rev a1)
> vi /etc/modprobe.d/vfio.conf
options vfio-pci ids=10de:1f82,10de:10f0
適応してから lsmod | grep -i nouveau 、なにも出なければOK
5. ゲスト側XMLの編集
例のやつ。kvm, hypervを追加。適応後ホストの再起動が必要?ゲストのみではうまく行かなかった。
<features>
<acpi/>
<apic/>
<hyperv>
<vendor_id state="on" value="whatever"/>
</hyperv>
<kvm>
<hidden state="on"/>
</kvm>
<vmport state="off"/>
</features>再起動して、公式ドライバ入れて sudo nvidia-smi でエラーがでなければOK。
TypeScriptで慣れたES ModulesをJavaScriptでも使ってみる
Node.jsをv13.8以上にアップグレードする。
sudo n latest && node -v => v13.8.0package.jsonに追記する。typeのキー名は変わるかもって話があったようだけど、ほぼこれで確定のよう。
{ "type": "module" }Rename configuration options to avoid “type” term · Issue #312 · nodejs/modules
使う。拡張子の省略は不可能。TypeScriptではできるので気をつける。
// export.js
export const HELLO_WORLD = 'Hello from module!'
// index.js
import { HELLO_WORLD } from './export.js';
console.log(HELLO_WROLD); // => 'Hello from module!' 実行時にワーニングが出るが、–no-warningで消すことができる。

忘備録です。
Azureなんかを利用していると特定ブランチの自動デプロイ(Continuous Delivery)は割と簡単ですが、自宅鯖を使っていると何らかの方法でデプロイしなければいけません。
そんなとき、私はいつもCircleCIを使っていましたが、GitHub Actionsの方がリポジトリだけですべて完結できるのでよりかんたんかと思い試してみました。
今回は下記のリポジトリで試しました。
kznrluk/hayaoshi-button-online: URL共有で早押しクイズ大会ができるWebアプリ
YMLの書き方はこんなかんじ。それほど難しいことはやっていません。
- name: deploy
env:
SECRET_KEY: ${{ secrets.SECRET_KEY }}
SSH_USER: ${{ secrets.SSH_USER }}
SSH_ADDR: ${{ secrets.SSH_ADDR }}
SSH_COMMAND: ${{ secrets.SSH_COMMAND }}
run: |
echo "$SECRET_KEY" > secret_key
chmod 600 secret_key
ssh -oStrictHostKeyChecking=no ${SSH_USER}@${SSH_ADDR} -i secret_key "$SSH_COMMAND"
GitHub ActionsはデフォルトでSSHが利用できるので、CircleCIのようにaptでインストールする必要はありません。
ポイントは-oStrictHostKeyChecking=noを指定している点。これがないと普段初回接続で訊かれるようなプロンプトを出そうとしてしまい、エラーとなります。
ssh-agentを使えば秘密鍵をファイルとして保存せずに扱うこともできます。が、今回はとりあえずデプロイすることが目的だったのでパス。
Using a SSH deploy key in GitHub Actions to access private repositories — webfactory GmbH
SSH_COMMANDの内部は以下のような感じ。PM2でサービス化しているのと、Gitから直接Pullしてきているのでシンプルな内容です。このあたりはリポジトリごとに設定変更が必要そう。
sudo pm2 stop app_name && cd ./repo && git pull && npm install && sudo pm2 start app_nameちなみに、設定の際に何度もサーバへの接続を失敗させてしまい下のようなエラーが発生しました。
ssh_exchange_identification: Connection closed by remote hostエラー内容からは想像しにくいのですが、試行回数が多すぎたときにエラーにする設定だそう。気がついたら直っていたので詳細は不明。
ssh ができない ssh_exchange_identification: Connection closed by remote host のエラー – II
以上です。
Twitterで紹介しました自作のテストランナー、Morse-Unit-Test(モールス ユニットテスト)ですが、これとGitHub Actionsでうまいことテストが自動化できたので紹介したいと思います。

Morseは簡単シンプルなテストランナーです。テストの定義に複雑なドキュメントを読む必要がなく、必要最小限のテスト環境を提供しているため、小規模なプロジェクトに最適な仕様になっています。
さらに詳しく知りたい方はREADMEを参照してみてください。
morse-unit-test/README-JA.md at develop · kznrluk/morse-unit-test
Morseは人間にとって扱いやすいテストランナーを目指していますが、20KB以下のパッケージサイズ、依存ゼロ、テストの並列実行などなどの性能があり、CIと組み合わせてもストレスなく動作します。
設定レスなので、事前にテストだけ動かせる状態であれば、10分程度でGitHub Actionsと連携させることができるので、今回はその手順の紹介をします。
なにはともあれMorseをインストールします。
> npm install --save-dev morse-unit-testインストールが完了したら早速テストを書きます。Morseは適当なファイルにテストを書き、その中でdoTest()関数を呼び出すだけで実行されます。この辺りは別途word-pokerのテストコードやドキュメントを参照してください。
word-poker/morse.ts at master · kznrluk/word-poker
テストが書き終わったらpackage.jsonを編集して、npm testでテストを実行できるようにしておきます。nodeでテストファイルを実行するだけでOKです。
"scripts": {
"build": "tsc", // JSであれば不要
"test": "npm run build && node ./build/tests/morse.js"
}npm testでMorseが走ることを確認したらコミットしてリポジトリにpushします。
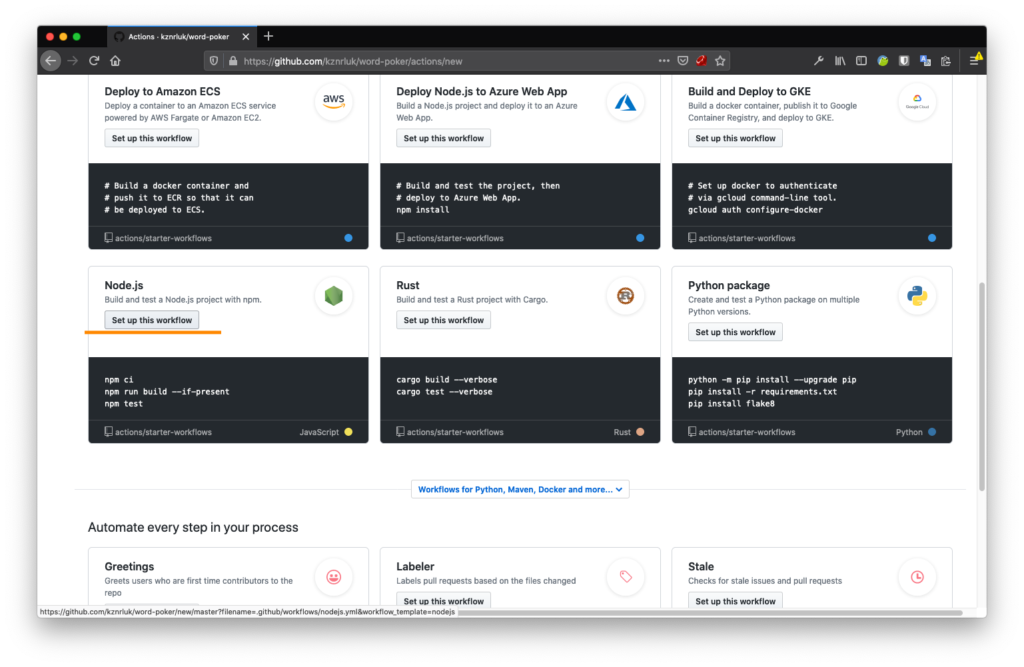
この作業はブラウザで完結します。リポジトリのページを開いて、NodeJSをクリックします。


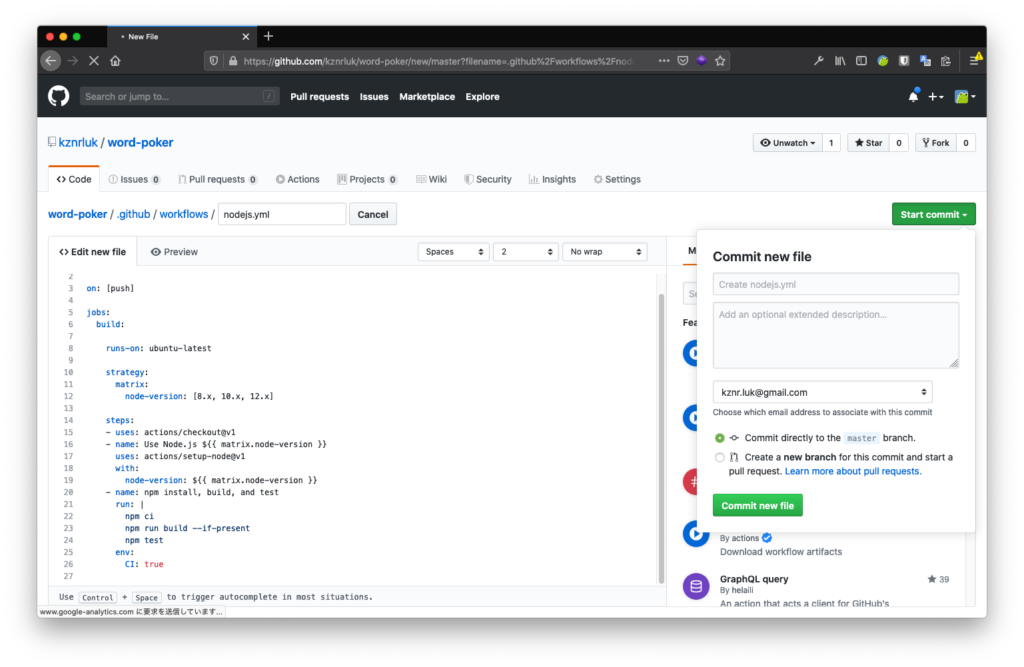
Morseは内部でArray#Flatを使っているので、テスト環境はNode12以上が必須になります。そのため、node-versionを12.xのみに編集してください。この仕様は後でなんとかします。
- node-version: [8.x, 10.x, 12.x]
+ node-version: [12.x]編集したらコミットして保存します。
これで全ての設定が完了しました!あとは更新をpushするだけでGitHub Actionsで自動的にMorseがテストを行います。
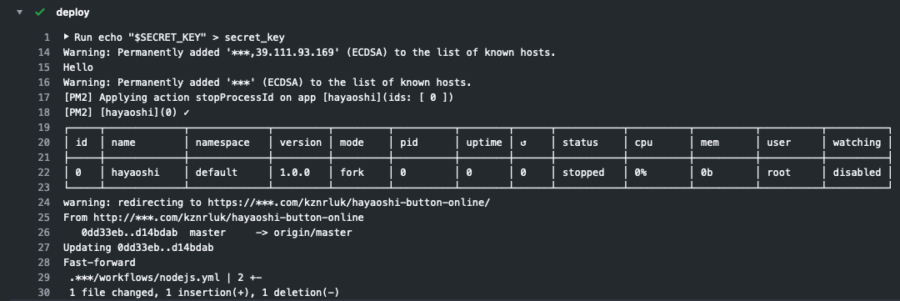
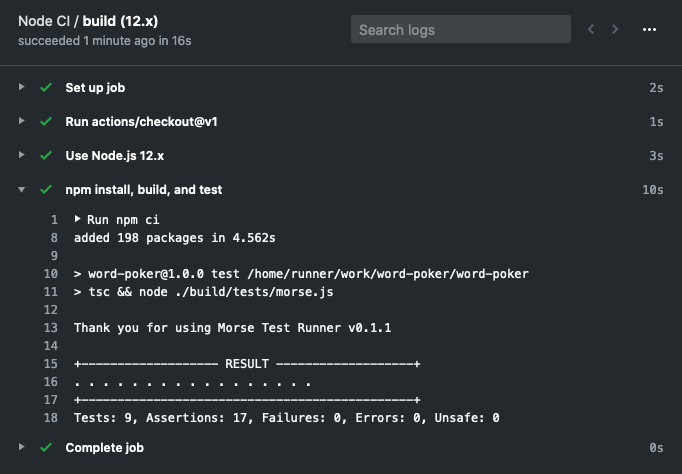
テスト結果はGitHub Actionsの画面から確認することができます。テストが通ると下のように表示されます。ちゃんとMorseのログも出ています。

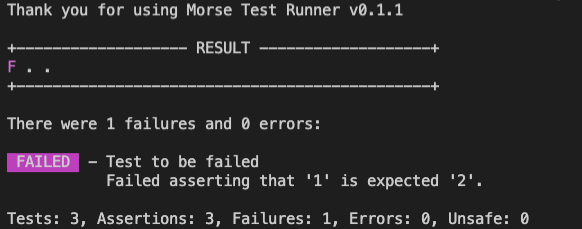
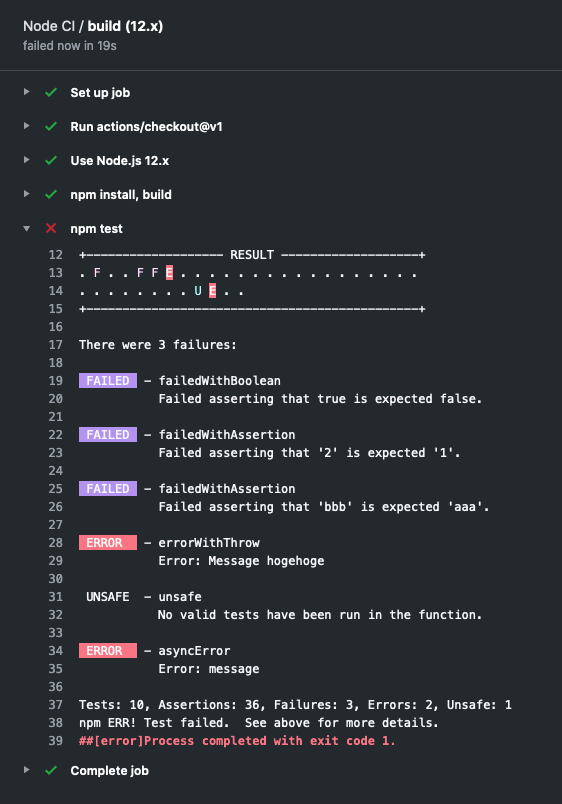
テストが失敗している場合は下のような表示になります。GitHub Actionsはコンソール色もそのまま出してくれるのでちゃんと見やすく表示できていますね。

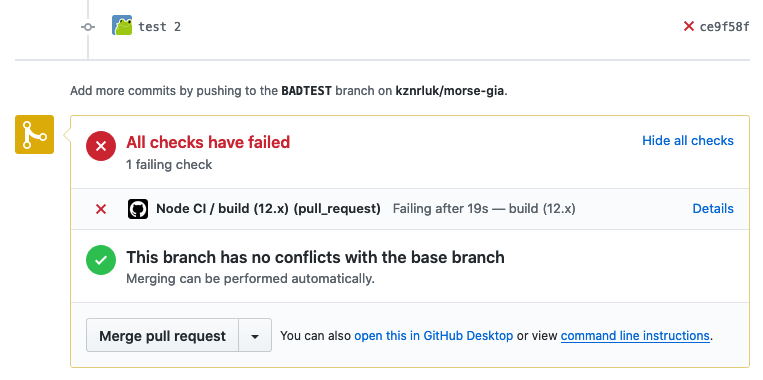
もちろんプルリクエストの画面でもテスト結果が確認できます。

と、このような感じで簡単に導入することができました。
Morseはすぐ使えるテストランナーです。個人用リポジトリでも簡単に導入することができます。この機会にぜひMorseを使ってユニットテストを始めてみませんか?

Nodejsでイベント駆動プログラミングをするときに便利なのがevent.EventEmitterですが、これをTypeScriptで利用しようとするとうまく型安全にできません。
const event = new EventEmitter();
event.on('foo', arg => console.log(arg));
// argは必然的にanyとなる...
event.emit('foo', 123);
event.emit('foo', '123');
event.emit('foo', {}); // なんでもあり
この問題に対する解決策は以前からいくつか存在していましたが、どの方法もデメリットがある状態でした。
しかし、TypeScript 3.0から導入されたConditional Typesを利用することによりほぼ完全なイベントの型付けを実現できるようになりました。
今回は、それをライブラリとして利用しやすくしたstrict-event-emitter-typesを利用したので、忘備録として紹介します。
大体README.mdに書かれている内容と同じです。
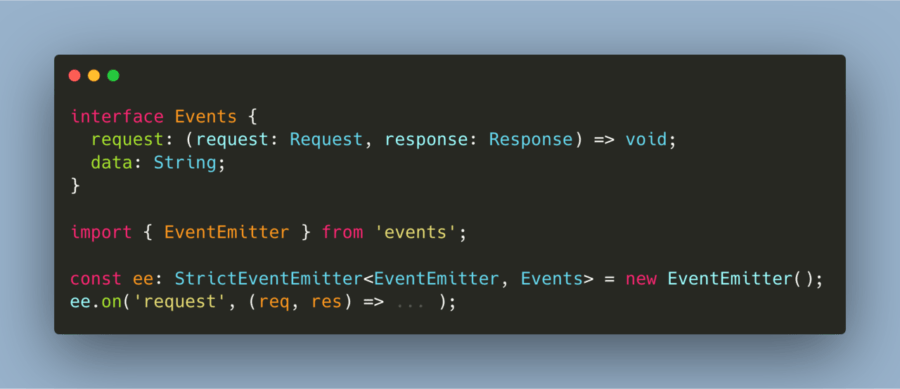
事前の準備として、イベントの型情報をまとめたインターフェースと、EventEmitterを取得します。
import StrictEventEmitter from 'strict-event-emitter-types';
// イベントの定義
interface Events {
request: (request: Request, response: Response) => void;
data: String; // (data: String) => void; のショートハンド
done: void; // 引数なし
}
import { EventEmitter } from 'events';
// イベントエミッタとイベント定義を元にStrictEventEmitterを作成
const ee: StrictEventEmitter = new EventEmitter();
この方法で生成されたEventEmitter(サンプル内ee)は、全て型安全で利用することができます。
利用方法は普段のEventEmitterと同様です。
ee.on('request', (req, res) => ... );
// reqはRequest, resはResponseとして認識される。
ee.on('something', () => ... );
// イベントが存在しないのでコンパイルエラー
ee.on('done', hoge => ... );
// doneには引数がないのでコンパイルエラー
ee.emit('data', 'こんにちは!');
// OK
ee.emit('data', 12345);
// 型が合わないのでコンパイルエラー
簡単ですね。
ただし、TypeScriptの動作により、イベント定義インターフェースに不具合があった場合に不明瞭なエラーメッセージが出現します。
これはTypeScript側で修正予定だそうです。
プルリクエストを送ってある件ですが、元ソース中のListenerTypeがExportされていないため、このライブラリのラッパを作成することができません。
Export ListenerType by kznrluk · Pull Request #13 · bterlson/strict-event-emitter-types
ローカルで編集してしまうか、私のPR元ブランチをクローンして使ってください。
kznrluk/strict-event-emitter-types: A type-only library for strongly typing any event emitter

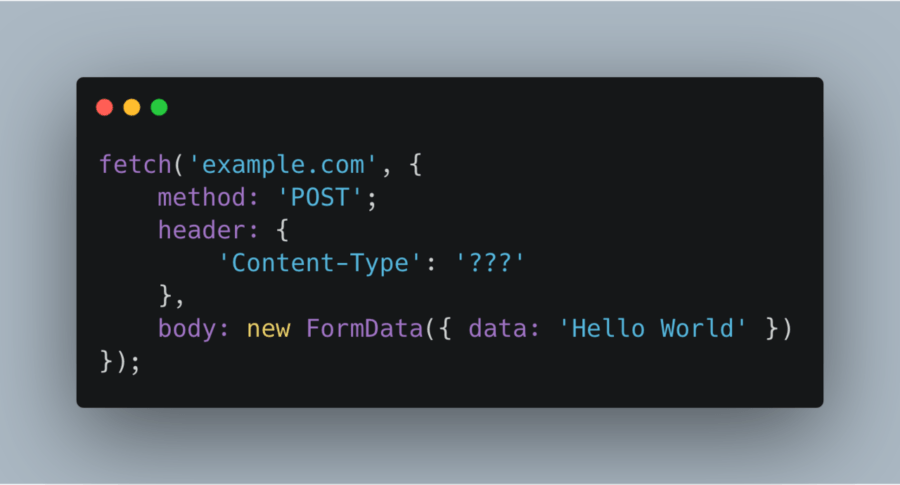
TLDR: JSON以外はContent-Type不要。
以前作業したコードで、呼び出されたらAjaxを用いて通信し、レスポンスに対応した適当な処理を挟んでから呼び出し元にデータを渡す、いわゆるラッパクラスのようなものが存在する。
今まで、これらの処理はjQuery.ajax()を利用してきたが、今時jQueryというのもよくないのでFetchAPIへ移行する運びとなった。
新しいコードへの移行はかなり簡単に終了することができたが、FetchAPIのContent-Type指定で多少つまずきがあったのでメモ。
FetchAPIでは、POSTを行う際、bodyに指定されたデータの型が主要なものであればContent-Typeもそれに合わせて自動的に指定される。例えばStringであればtext/plain;charset=UTF-8, URLSearchParamsであればapplication/x-www-form-urlencoded;charset=UTF-8といった具合である。これは仕様に記載されている動作である。
Fetch Standard – https://fetch.spec.whatwg.org/#body-mixin
また、Content-Typeを手動で指定した場合、そちらが優先される。例えばJSON.Stringify()の返り値はStringであるが、Content-Typeを指定すれば勝手にtext/plainにされることはなくなる。
この仕様のため、JSONを除けば大概の送信手段はContent-Typeを指定する必要がない。指定してしまうと、データの型と相違があった場合にサーバがリクエストボディをうまく解釈できない場合がある。
特にFormDataの場合、手動でヘッダを指定するとboundaryを無視することになる。そのためデータがサーバに届いたとしても、それを解釈することができない。これのため一時間ほどハマった。
余談として、当時どうしてもうまく送信できなかったのでFetchのPolyfill実装を読んでみたが、BlobやSearchParamsに関する記述はあるのにFormDataに関する記述が無く困った。XHRでFormDataを判別してContent-Typeに指定しているのか?そのうち調べてみたい。
fetch/fetch.js at master · github/fetch – https://github.com/github/fetch/blob/master/fetch.js#L233
以上です。
ゲームプログラミングにて、様々なステータスを引数で渡すことなくアクセスするためのFluxライクなライブラリを書いた。その際にグローバル変数を定義する必要があり、すこしハマったので調べたことをメモ。
グローバルな型定義を行うにはおなじみの.d.tsファイルを使用する。どこに設置しても良いが、今回は/types/index.d.tsに設置する。また、必ず@types/nodeを入れる必要がある。
index.d.tsファイルの内容は以下のような形。
import { State, Dispatcher } from '../src/xxx/State';
declare global {
namespace NodeJS {
interface Global {
state: State;
dispatcher: Dispatcher
}
}
}declare global宣言でモジュールの型定義を拡張することができる。もちろんNodejsのglobalオブジェクトはNodeJS namespace内に定義されているため、それを拡張することになる。@types/nodeを必要とする理由はこのことから。
また、index.d.tsをtsconfig.jsonで明示的に読み込む必要がある。
{
"compilerOptions": {
...
"typeRoots": ["types"], // 型定義ファイルを設置したディレクトリ
"types": ["node"],
...
}
}これでglobalオブジェクトを使用する準備ができた。あとはコードを書けばコンパイルできる。
global.dispatcher = new Dispatcher();
global.dispatcher.dispatch('your_event');以上です。

非常に有意義な夏休みになりました。
インターンの環境や待遇・イベントについては一緒に参加した方が先に記事にされていますので、ここでは自分と直接関係のあることを書いていきたいと思います。
ぜひ他の方のブログも参照してみてください。一口にCyberAgentのインターンといっても、配属される先によって千差万別あることがわかると思います。
【CATechJob】BLADE XLOADで内定者アルバイトとして学んだこと
https://ameblo.jp/yui-unityengineer/entry-12514915180.html
CyberAgentのAbemaTVでインターンしてきた話
https://blog.p1ass.com/posts/abema-intern/
他の方のブログに書いてあるように、人事の方が企画のイベントやランチがとても楽しかったです。”人事”に持っていたイメージがだいぶ変わりましたし、何を相談しても良い雰囲気があってよかったと思います。
何も考えずにTwitterで「野菜不足だー」と呟いたら人事の宇都宮さんが野菜ジュースを買ってきていただいた時はびっくりしました。

ここから下は個人的なことになります。
CyberAgentへのインターンに限らず、エントリーするときに考えていたことをまとめました。
私はここ一年半ほどフリーランスエンジニアとして活動してきました。直近は主にソーシャルゲームのサーバサイドエンジニアで、自由な働き方のできるフリーランスは学業との兼業に最適でしたが、新卒では正社員として入社できることを目標にしています。
例外もありますが、基本的にフリーランスとは顧客の求めるものを納品して、それの対価を得るものです。そのため、チームとしてプロダクトの価値を最大化することや、中長期に渡った経営・運用の知識を得にくく、どうしても個人戦になってしまうイメージがあります。
そこで、会社員としてエンジニアをするのであれば、技術力を伸ばすことだけではなく、どのようにプロダクトを成長させ、コストを減らし、集客を行うのか、そういったビジネス的な視点を得ていきたいと思うようになりました。
その布石として、参加するインターンでは、ビジネス視点もしくはそれに近いものを取り入れることができれば良いと考えていました。
上述した通り、実務経験があるのはほぼサーバサイドのみでした。フロントエンドの実務経験は社内向けツールのみで、jQuery+Ajaxのようなシンプルなものしかありません。
そのため、独学でDOMやUIUX、Reactのようなフロントエンドフレームワークを実践してきましたが、これらのスキルセットを次のステップに進めたいと感じ、教えてもらえる立場になれるインターンであれば、フロントエンドをやってみよう!という気持ちになっていました。
書類選考 → 一次面接 → 二次面接 → 参加という形でした。参加までは全てオンラインで行われ、Webカメラを使った面接も比較的自由に時間の設定が可能でした。
定型文のような質問はなく、事前に提出したエントリーシートやGitHubをベースに話を進めていただけるので、こちらとしても非常に話しやすかったです。
私はCyberAgentグループのCAMという企業に配属されました。CAMは創業2000年と、多数の子会社が存在するCAグループの中でも歴史の長い企業であり、主にファンビジネスなどのBtoCを扱っています。
その中で、私はFensiのフロントエンドチームに配属されました。Fensiは登録者自身のファンサイトを簡単に作成できるサービスで、リリースされてからまだ三ヶ月ほどしか経っておらず、まだまだ新規開発の勢いが残っている感じでした。
最初はソースコードの把握を進めつつ簡単な不具合解消を手伝い、慣れてきたらチケットを消費する形で作業を進めました。
最後の二週間ほどは売り上げページや振り込み可能額表示など、新規追加をイチから作成、みたいなタスクもいただきました。
仕事に対してのレベル感はちょうどよく、得るものと提供できるもののバランスが取れている感じでした。技術的にそれほど難しいことを行なっているわけではありませんが、まともにCSSやWeb Componentsでフロントエンドを書くのは初めてだったので、知見を広げることができたと思います。
一日も暇になる日がなく、毎日がっつりと仕事をさせてもらいました。メンターさんも忙しく、近くにいない日が多かったですが、自分でうまく仕事を回せてたのではないかなぁと思います。
最終日にお酒の席でフィードバックをいただきましたが、質問の仕方や仕事の取り方など高評価をいただけて嬉しかったです。
技術については、フロントエンドで一ヶ月も実務経験を積めばその分だけ上がるのは当たり前なので、それ以外に経験したことをベースにまとめてみました。
BtoCのプロダクトなので、チームの中にはデザイナさんがいます。仕事の流れとしては、デザイナさんがモックアップしたデザインをベースにコードへ落とし込んでいくような流れになっています。
趣味でUIUXを学んでいたので、チャンスだ!と思い自分のタスク範囲内にあるUIUXをチェックしていましたが、流石は本職のデザイナさん、ほとんど気になるところはありませんでした。
一部、おや?と思うところや細かなカラーコードの違いなど、直接お伺いして自分の考えを伝えたこともあり、その時のフィードバックなど、新鮮な気分を味わうことができました。このような業種間の調整ができたのは、自分にとってプラスになったのではないかなと思います。
余談ですが、UXエンジニアという業種が存在することも在籍中に知りました。せっかくBtoCのフロントエンドエンジニアになるのであれば、UI・UXにも気を配れるエンジニアになれたらいいなと思います。
UXエンジニアとアクセシビリティエバンジェリストによる品質と開発速度が担保されたチームのつくりかた | FEATUReS
これは上述したビジネス視点を持ちたいという点に繋がる成果でした。
コンプラ的な問題から、詳しく書くことはできませんが、Fensiはサービス自体が社内で重要な立ち位置を持っています。簡単に書けば共通化という話になりますが、様々なサイトでシステムが共通化できるようによく考えて作られており、そこが興味深かったです。
メンターさんのお話では、CTO発案のシステムだそうです。共通化によって何割もコストを削減できているようなので、やはり上を目指すのであればこのようなお金周り、運用周りを考えることのできるエンジニアになる必要があるのだなと感じました。
Fensiの開発は全体的にとてもスピード感がありました。ソーシャルゲーム開発現場では見られない、出してから考えるスタンスで開発を行っていたため、ほぼ必須のように思える売り上げ系の画面の実装がリリース後だったりして面白かったです。
私が担当した振り込み可能額表示画面でも、ユーザに売り上げが発生したことを確認してから開発を行うことが決まるなど、要所要所で優先順位が変化する様子がわかりました。
Facebookの”Done is better than perfect”を思い出させるような現場だったと思います。
特にこれといった不満点はありませんでした。
強いて言うならモニタが27インチFHDとあまり品質の良いものではなく、コントラストが低めで見にくかったことくらいでしょうか。
人事さんとの面接でも不満点があればと聞かれましたが、本当にストレスレスな環境だったと思います。
インターン参加で始まった就活ですが、今後も様々な企業を視野に入れて活動していきたいと思います。特に今興味があるのはゲームのサーバサイド、もしくはWebサービスのフロントエンドですので、これらの知見を伸ばしていくことができればいいなと考えています。
一方で、この二つは分野的にあまり重なるものではないので、今後どちらか一つに絞っていく必要がありそうです。どちらも自分にとって興味のある分野なので、就活を進めつつ技術の選択もしていきたいと思っています。
割と真面目な感じになってしまいました。余裕があれば、次はエンジョイ編と題してこの続きを雑多にまとめたやつを作れればと思っています。
今回のインターンでは様々な方にお世話になりました。おかげさまで非常に楽しく勉強になる一ヶ月を送ることができました。本当にありがとうございました。

以上です。
Powered by WordPress & Theme by Anders Norén