大学で眠くなったり集中できなかったりするのは、もしかしたらCO2濃度のせいかもしれません。
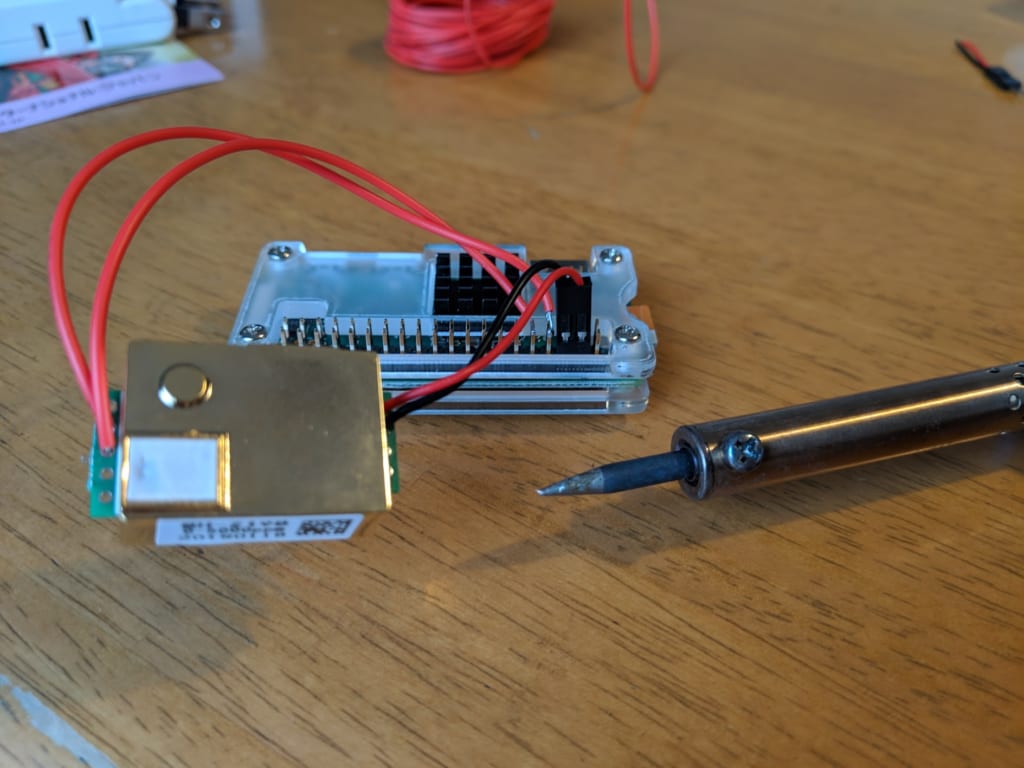
友人から誕生日祝いにRaspberry Pi Zero WHを頂いたので、有効活用するためにCO2センサを購入し実装してみました。

CO2センサ自体はおなじみのMH-Z19を使っています。組み立て方法については下のサイトを参考にさせていただきました。
Raspberry Pi 3 で CO2濃度を測る – Qiita
もともとは自宅の部屋で使い換気の目安にすることでしたが、某まとめ記事を思い出し、せっかくなので大学で測定を行ってみることにしました。
初めて計測したのは中規模の広さで座席に対し70%程度の出席率の教室です。授業を続けていくうちに、若干の眠気を覚えました。
3800ppmまで上がって講義終了。 pic.twitter.com/gvuGrkSP2h
— sakaeru (Kazunari Sasa) (@kznr_luk) 2019年4月22日
結果、一時間半の講義でしたが、なんと3800ppmもの値が出てしまいました。これは、屋外のCO2濃度である約400ppmの9.5倍です。
室内の二酸化炭素濃度は、高くなれば高くなるほど人体への影響が顕著になります。カリフォルニア大学バークレイ校のウィリアム・フィスク氏によれば、室内のCO2濃度が2,500ppmの場合、意思決定テストにおいて通常におけるスコアから最小6%、最大56%程度の減少がみられたと発表しています。[1]
また、学習環境について定めた学校環境衛生基準によれば、教室の喚起基準を以下のように定めています。[2]
| 換気 | 換気の基準として、二酸化炭素は、1500ppm 以下であることが望ましい。 |
|---|
このため、基準値である1,500ppmを優に超える3,800ppmの教室内環境は学習に適しているとは言えないでしょう。
さて、教授の勧めもあり、授業開始から授業終了までどのようにCO2濃度が変化するのかを確かめるため、統計を取れるようにして測定を行いました。今回は採取したデータの中から、高い値が出たものを紹介します。
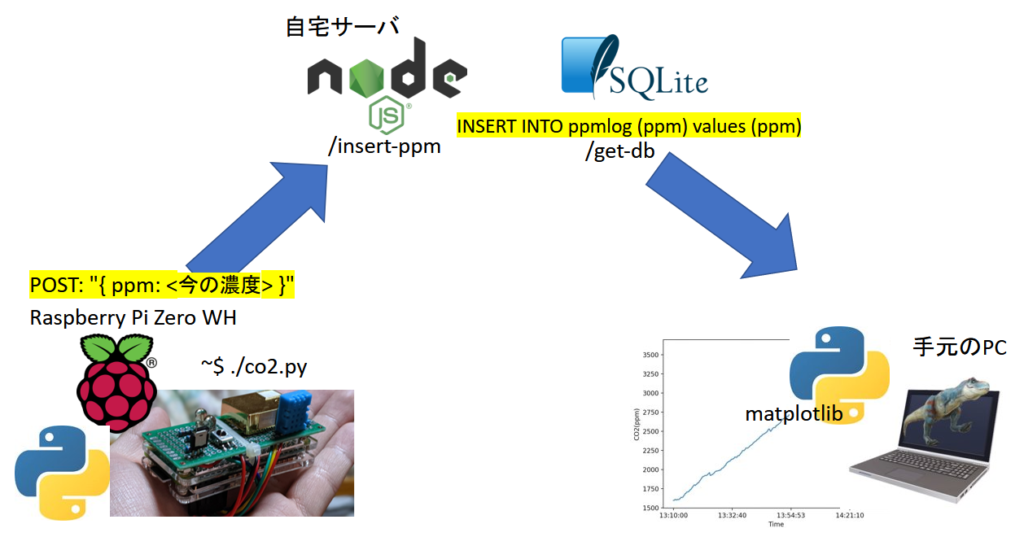
技術的に特に難しいことはしていません。サーバ上にAPIを用意し、ラズパイが計測と同時にそこに値をPOSTします。授業終了時にDBをダウンロードし、matplotlibで解析・グラフ化をします。(本当はサーバサイドにフロントエンドを用意したかったのですが、タスクの関係上見送りました。)

サーバに送ってDBに格納するようにした。 pic.twitter.com/3miLN5i3vd
— sakaeru (Kazunari Sasa) (@kznr_luk) 2019年4月22日
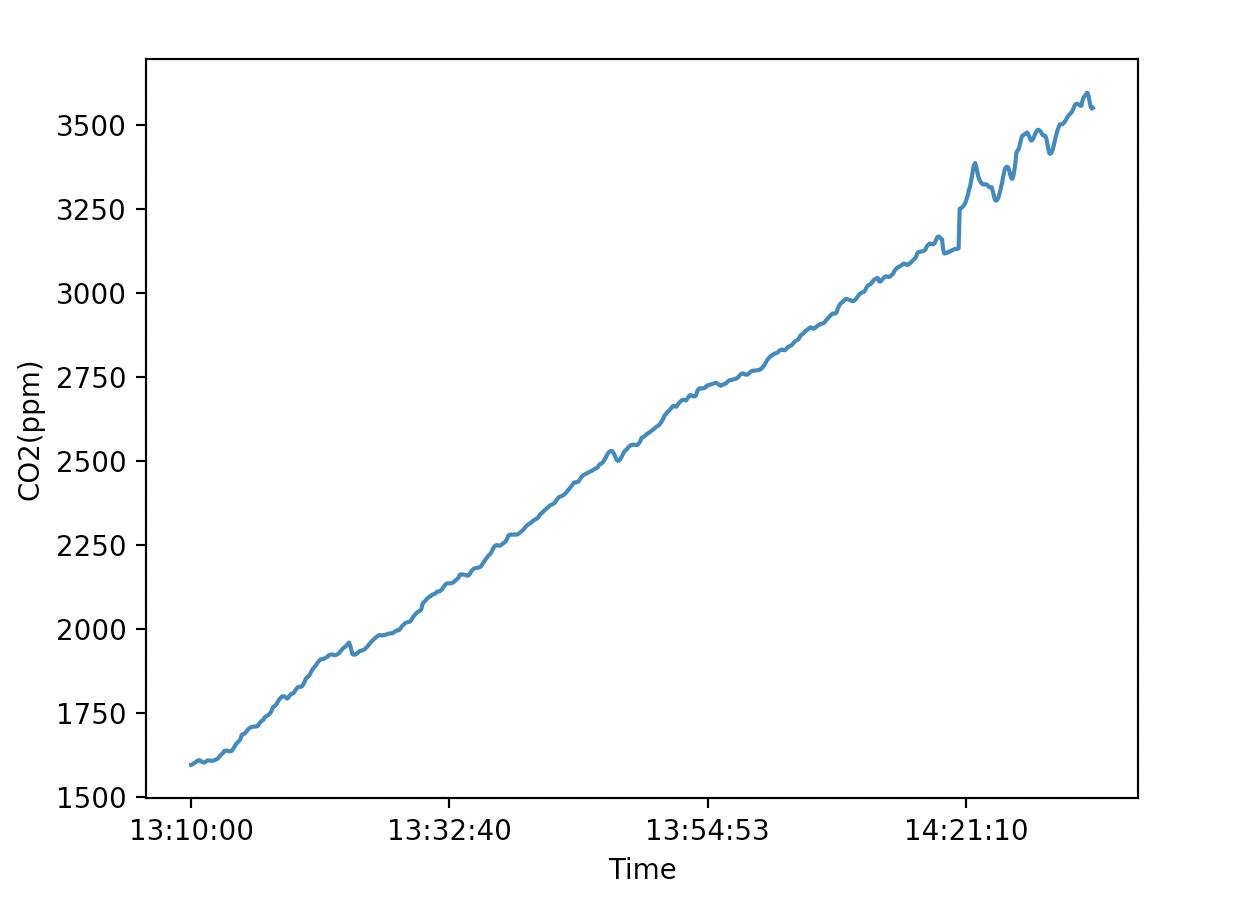
一枚目は、中規模の教室で測定をしたときのグラフです。出席率は、座席に対し50%程度で余裕のあるものでしたが、教室は窓やドアを閉め切っており、授業開始時は特に何も感じなかったものの、終盤では眠気を感じました。
結果は以下のように、 開始時1,600ppm、終了時3600ppmという値が出ました。

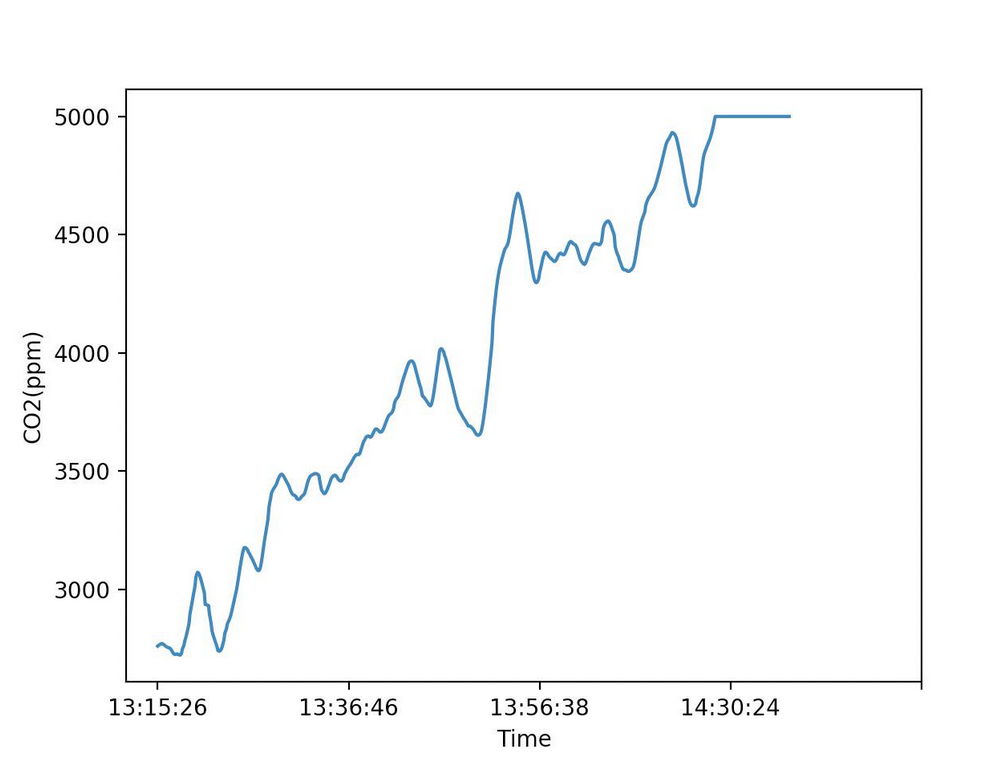
二枚目は、同じく閉め切っている中規模の教室で、出席率は座席に対し80%程度の教室です。ぱっと見でも、教室の広さに対し生徒数が多いように感じました。教室に入った瞬間から空気に違和感を覚えましたが、授業中には息苦しさを覚え、終盤には寝ている生徒も多数観察できました。
蓋を開けてみると、初回測定から2,600ppmと高い値が出ています。授業終盤にはなんとMH-Z19の測定限界である5000ppmを超える値がでていました。

このように、教室を閉め切ることにより講義室内のCO2濃度は上昇を続けていくのがわかります。人により影響度合いは異なりますが、CO2濃度が低いことがいいことには変わりありません。私は眠気を感じる程度でしたが、頭痛や気持ち悪さを感じると訴えた友人もいました。
しかしながら、CO2濃度は窓が一枚開いているだけでもだいぶ減少します。また、換気設備が整っている教室では、1,000ppm前後の快適な環境が維持されています。そのような設備がなくとも、授業一時間半の間に数分の換気を挟むだけでも有効な対策といえるでしょう。
CO2を減らし、換気を増やして快適な学習環境を維持しましょう。
参考文献
[1] Usha Satish, Mark J. Mendell, Krishnamurthy Shekhar, Toshifumi Hotchi, Douglas Sullivan, Siegfried Streufert, and William J. Fisk, 2012, Is CO2 an Indoor Pollutant? Direct Effects of Low-to-Moderate CO2Concentrations on Human Decision-Making Performance, Environmental Health Perspectives 120(12):1671–1677, PMID:23008272, https://doi.org/10.1289/ehp.1104789.
[2] 文部科学省(2018), 学校環境衛生管理マニュアル 「学校環境衛生基準」の理論と実践[平成30年度改訂版], http://www.mext.go.jp/component/a_menu/education/detail/__icsFiles/afieldfile/2018/07/31/1292465_01.pdf
