忘備録です。
Azureなんかを利用していると特定ブランチの自動デプロイ(Continuous Delivery)は割と簡単ですが、自宅鯖を使っていると何らかの方法でデプロイしなければいけません。
そんなとき、私はいつもCircleCIを使っていましたが、GitHub Actionsの方がリポジトリだけですべて完結できるのでよりかんたんかと思い試してみました。
今回は下記のリポジトリで試しました。
kznrluk/hayaoshi-button-online: URL共有で早押しクイズ大会ができるWebアプリ
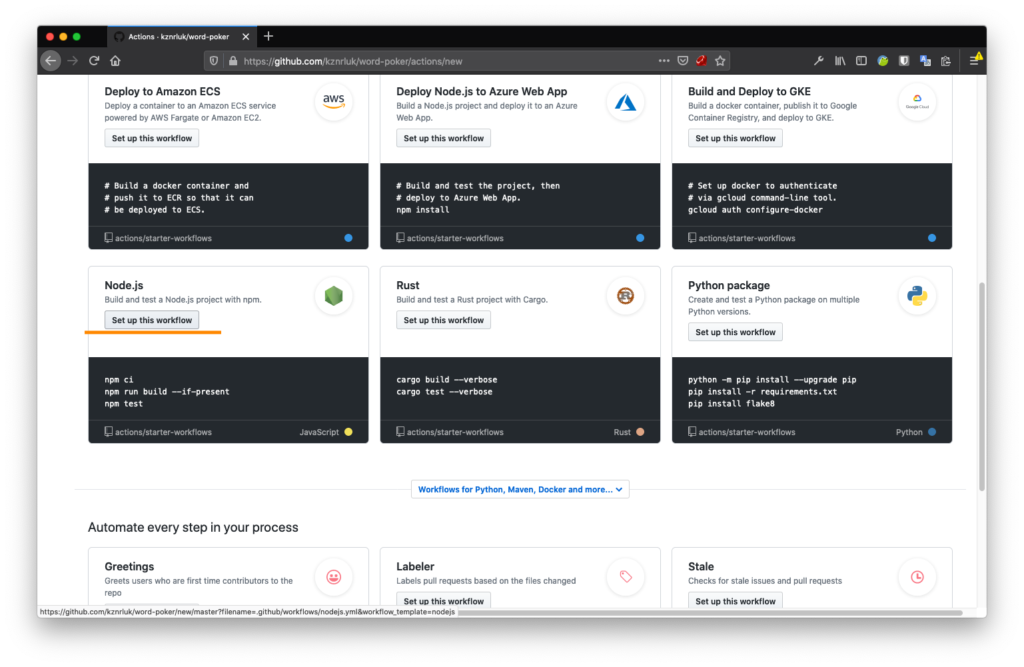
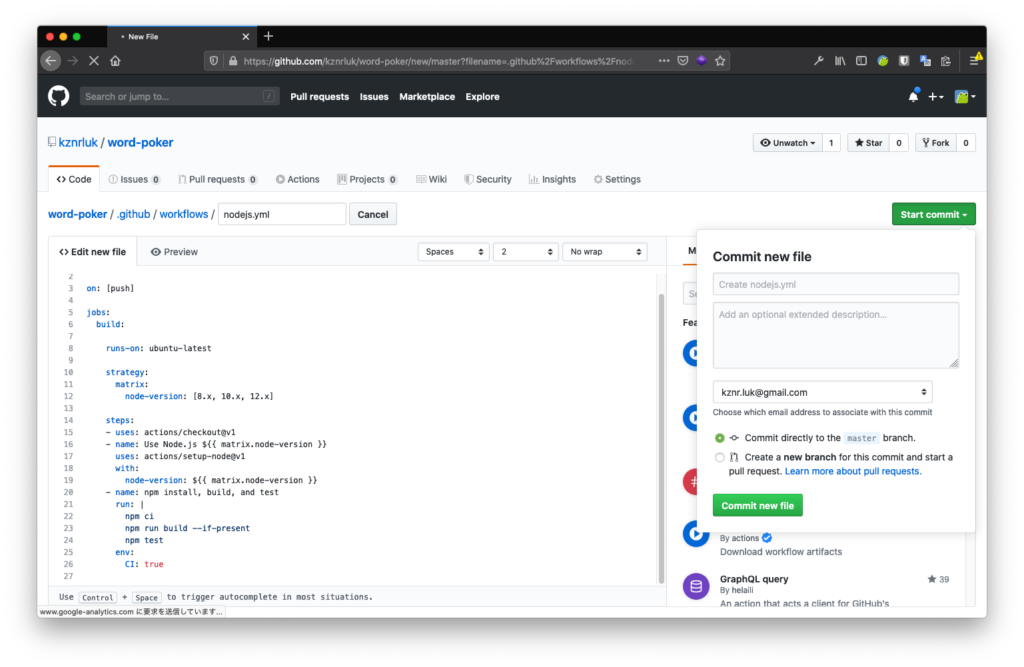
YMLの書き方はこんなかんじ。それほど難しいことはやっていません。
- name: deploy
env:
SECRET_KEY: ${{ secrets.SECRET_KEY }}
SSH_USER: ${{ secrets.SSH_USER }}
SSH_ADDR: ${{ secrets.SSH_ADDR }}
SSH_COMMAND: ${{ secrets.SSH_COMMAND }}
run: |
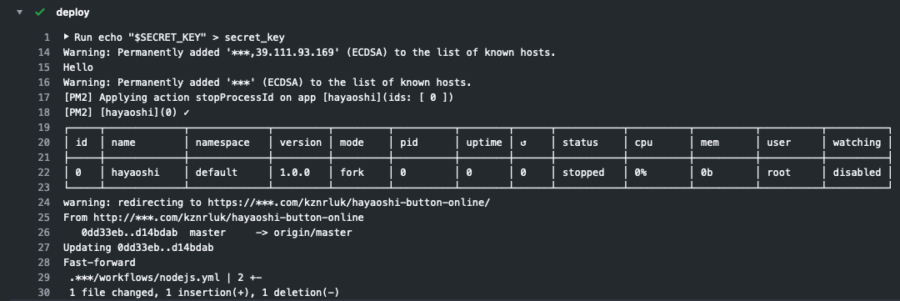
echo "$SECRET_KEY" > secret_key
chmod 600 secret_key
ssh -oStrictHostKeyChecking=no ${SSH_USER}@${SSH_ADDR} -i secret_key "$SSH_COMMAND"
GitHub ActionsはデフォルトでSSHが利用できるので、CircleCIのようにaptでインストールする必要はありません。
ポイントは-oStrictHostKeyChecking=noを指定している点。これがないと普段初回接続で訊かれるようなプロンプトを出そうとしてしまい、エラーとなります。
ssh-agentを使えば秘密鍵をファイルとして保存せずに扱うこともできます。が、今回はとりあえずデプロイすることが目的だったのでパス。
Using a SSH deploy key in GitHub Actions to access private repositories — webfactory GmbH
SSH_COMMANDの内部は以下のような感じ。PM2でサービス化しているのと、Gitから直接Pullしてきているのでシンプルな内容です。このあたりはリポジトリごとに設定変更が必要そう。
sudo pm2 stop app_name && cd ./repo && git pull && npm install && sudo pm2 start app_nameちなみに、設定の際に何度もサーバへの接続を失敗させてしまい下のようなエラーが発生しました。
ssh_exchange_identification: Connection closed by remote hostエラー内容からは想像しにくいのですが、試行回数が多すぎたときにエラーにする設定だそう。気がついたら直っていたので詳細は不明。
ssh ができない ssh_exchange_identification: Connection closed by remote host のエラー – II
以上です。